Sub-Form¶
Description¶
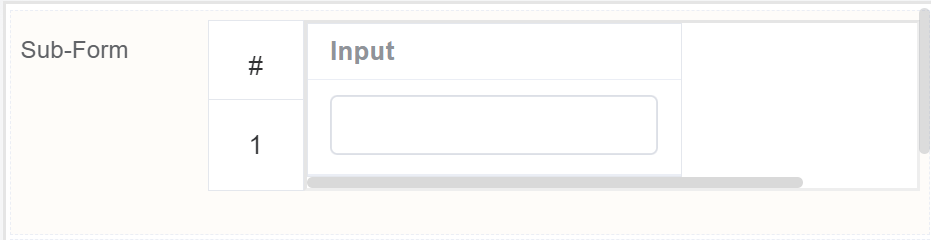
A Sub-Form, is a powerful tool in form creation that allows you to embed one form within another.
Think of it as a smaller form placed within the larger form, providing additional details or related information about a specific section.
Sub-form component, for list (array) type form data, uses Table layout, doesn't support layout nesting.

Use Case¶
- Improved organization
- Reduced redundancy
- Flexibility and customization
- Enhanced data accuracy
- Order forms
- Employee information forms
- Project management forms
- Survey forms
- Customizable product configuration
- Team member contributions
- Feedback aggregation
- Hierarchical data structures
Interactivity¶
- Show or hide sub-forms based on user choices in the main form.
- Dynamically reveal additional sub-forms as users complete previous ones.
- Implement branching logic based on sub-form data.
- Automatically populate sub-form fields based on data entered in the main form.
- Enable data manipulation within sub-forms.
- Use sub-forms as dynamic filters or search features.
- Integrate drag-and-drop functionality for reordering or prioritizing sub-forms.
- Implement collaborative editing for shared sub-forms.
- Use progressive disclosure to reveal sub-form content selectively.
API¶
Events¶
| Name | Description |
|---|---|
onChange (element) |
The onChange event occurs when the value of a field is changed |
onRowAdd (element) |
The onRowAdd event occurs when a row is added |
onRowRemove (element) |
The onRowRemove event occurs when a row is removed |
onPageChange (element) |
The onPageChange event occurs when a page is changed. This event will fire when Pagination option is on/active |
Methods¶
| Name | Description | Parameters |
|---|---|---|
this.addClassName |
Add style class to a form item | (fields: String|String[], className: String) |
this.removeClassName |
Remove style class from a form item | (fields: String|String[], className: String) |
this.getComponent |
Returns a component whose ID has been passed as a parameter | (component_ID: String ): Object |
this.hide |
Hides the field | (fields: String|String[]) |
this.show |
Displays the field | (fields: String|String[]) |
this.disable |
Disable sub-form field from user interaction | (fields: String|String[]) |
this.enable |
Enable sub-form field from user interaction | (fields: String|String[]) |
this.setData |
Set the data in the field. The Value object should be of type { componentId: componentValue } | (Value: Object) |
this.getValues |
Gets the current values of all fields | () : Object |
this.getValue |
Get A Value From a component | (fieldName: String) |
Info
- The show() and hide() methods can also be used to control the visibility of a sub-form in response to user input.
- Fields refers to a component ID or a list of component IDs. You can fetch the ID from the Component Attribute panel in the Page Builder.
- Before using this.show(fields), make sure the component is hidden. This can be done using this.hide(fields) or by enabling the Hidden checkbox in the Component Attribute panel.
- Before using this.enable(fields), make sure the component is disabled. This can be done using this.disable(fields) or by enabling the Disabled checkbox in the Component Attribute panel.
Steps to use the methods for the Page Builder components¶
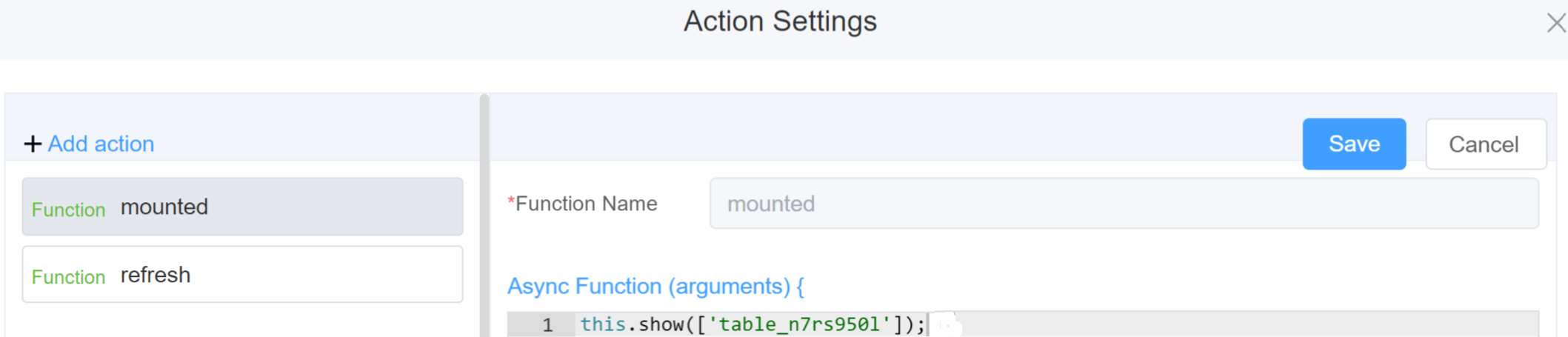
- Go to Form Attribute Action Panel Setting (Mounted | refresh | click 'Add action').
- Write the method/code as shown in the Example below.
- Click on
Save. - On the main screen click on
Saveagain. - Click on
Previewto see the code in action.
Example
-
this.addClassName(fields, className)- Go to Form Attribute Style Sheets add the class
.abc{ // abc is the class name background-color: red; } - Follow the steps mentioned above, under Steps to use the methods for the Page Builder components
this.addClassName('table_n7rs950l', 'abc')
- Go to Form Attribute Style Sheets add the class
-
this.removeClassName(fields, className)this.removeClassName('table_n7rs950l', 'abc') -
this.hide(fields)var fields= ['table_n7rs950l'] this.hide(fields) -
this.show(fields)var fields= ['table_n7rs950l'] this.show(fields) -
this.disable(['fields'])this.disable(['table_n7rs950l']) -
this.enable(['fields'])this.enable(['table_n7rs950l']) -
this.getComponent('component_ID')var subname = this.getComponent('table_n7rs950l'); console.log('getComponent', subname); -
this.getValues()var data = this.getValues(); console.log(data); -
this.getValue('fieldName')var subname = this.getValue('table_n7rs950l'); console.log('getValue', subname); -
this.setData(Value)this.setData({ table_n7rs950l: [ { inputId: '1234', inputId2: 'value2' } ] })
Info
Use the following syntax to add multiple classes to a component:
this.addClassName('componentID', 'class1', 'class2')
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The sub-form component's unique identifier |  |
| Label Width | Width of the label associated with an input field. It determines the horizontal space occupied by the label text |  |
| Text Prompt | A description to aid the user when completing the field |  |
| Paging | Enables pagination |  |
| Page Size | Displays the number of entries per page |  |
| Show Control | Displays control button |  |
| Virtual Table | Display elements inside the sub-form |  |
| Default Value | The default value which is filled in the field before the user changes it |  |
| Custom Class | An HTML class attribute which allows further customisation See Form Attribute > Style Sheets |  |
| Attribute Action | Enable Data Binding to connect the data to UI. Enable Hidden action to hide the field. Enable Disabled action to make the field unusable. Enable Deletable to delete the row in the sub-form. Enable Addible to add a row in the subform. |
 |
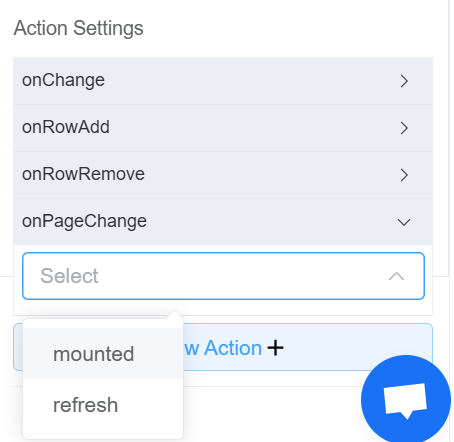
| Action Settings | Click on the drop-down to select the pre-defined methods you wish to apply to your component. In this case, you can choose either mounted or refresh for onChange, onRowAdd, onRowRemove, onPageChange |
 |
First time User?¶
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.