Sub-Form+¶
Description¶
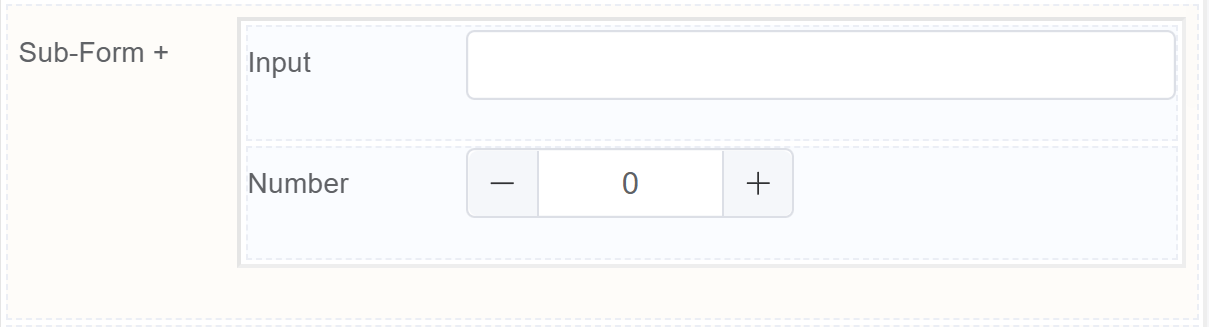
Complex layout Sub-Form component for list (array) type form data, supporting nesting of complex layouts.

Use Case¶
- Improved organization
- Reduced redundancy
- Flexibility and customization
- Enhanced data accuracy
- Order forms
- Employee information forms
- Project management forms
- Survey forms
- Customizable product configuration
- Team member contributions
- Feedback aggregation
- Hierarchical data structures
Interactivity¶
- Show or hide sub-forms based on user choices in the main form.
- Dynamically reveal additional sub-forms as users complete previous ones.
- Implement branching logic based on sub-form data.
- Automatically populate sub-form fields based on data entered in the main form.
- Enable data manipulation within sub-forms.
- Use sub-forms as dynamic filters or search features.
- Integrate drag-and-drop functionality for reordering or prioritizing sub-forms.
- Implement collaborative editing for shared sub-forms.
- Use progressive disclosure to reveal sub-form content selectively.
API¶
Events¶
| Name | Description |
|---|---|
onChange (element) |
The onChange event occurs when the value of a field is changed |
onRowAdd (element) |
The onRowAdd event occurs when a row is added |
onRowRemove (element) |
The onRowRemove event occurs when a row is removed |
onPageChange (element) |
The onPageChange event occurs when a page is changed |
Methods¶
| Name | Description | Parameters |
|---|---|---|
this.addClassName |
Add style class to a form item | (fields: String|String[], className: String) |
this.removeClassName |
Remove style class from a form item | (fields: String|String[], className: String) |
this.getComponent |
Returns a component whose id has been passed as a parameter | (component_ID: String) : Object |
this.hide |
Hides the field | (fields: String|String[]) |
this.show |
Displays the field | (fields: String \| String[]) |
this.disable |
Disable sub-form+ field from user interaction | (fields: String|String[]) |
this.enable |
Enable sub-form+ field from user interaction | (fields: String|String[]) |
this.setData |
Set the data in the field. The Value object should be of type { componentId: componentValue } | (Value: Object) |
this.getValues |
Gets the current values of all fields | () : Object |
this.getValue |
Get A Value From a component | (fieldName: String) |
Info
- The show() and hide() methods can also be used to control the visibility of a sub-form+ component in response to user input.
- Fields refers to a component ID or a list of component IDs. You can fetch the ID from the Component Attribute panel in the Page Builder.
- Before using this.show(fields), make sure the component is hidden. This can be done using this.hide(fields) or by enabling the Hidden checkbox in the Component Attribute panel.
- Before using this.enable(fields), make sure the component is disabled. This can be done using this.disable(fields) or by enabling the Disabled checkbox in the Component Attribute panel.
Steps to use the methods for the Page Builder components¶
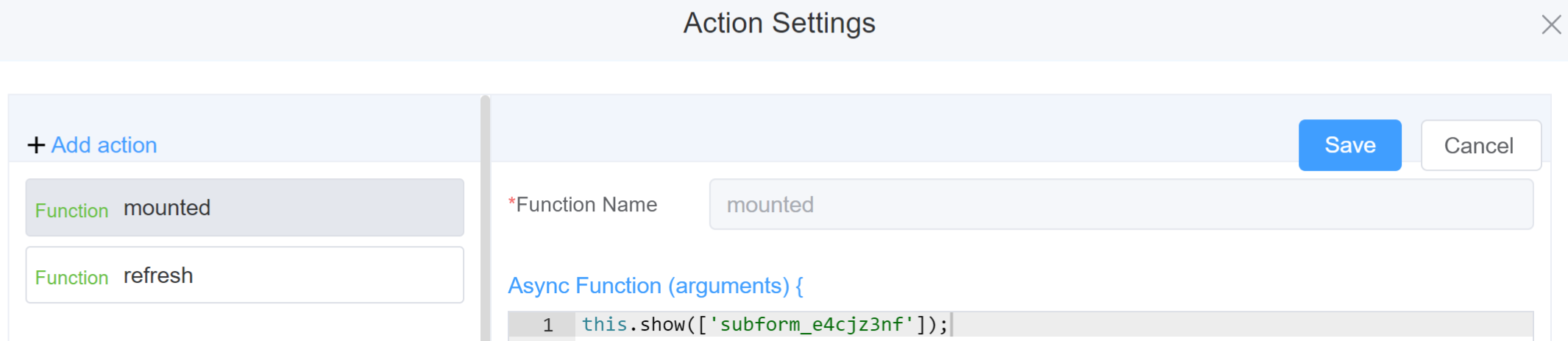
- Go to Form Attribute Action Panel Setting (Mounted | refresh | click 'Add action').
- Write the method/code as shown in the Example below.
- Click on
Save. - On the main screen click on
Saveagain. - Click on
Previewto see the code in action.
Example
-
this.addClassName(fields, className)- Go to Form Attribute Style Sheets add the class
.abc{ // abc is the class name background-color: red; } - Follow the steps mentioned above, under Steps to use the methods for the Page Builder components
this.addClassName('subform_e4cjz3nf', 'abc')
- Go to Form Attribute Style Sheets add the class
-
this.removeClassName(fields, className)this.removeClassName('subform_e4cjz3nf', 'abc') -
this.hide(fields)var fields= ['subform_e4cjz3nf'] this.hide(fields) -
this.show(fields)var fields= ['subform_e4cjz3nf'] this.show(fields) -
this.disable(['fields'])this.disable(['subform_e4cjz3nf']) -
this.enable(['fields'])this.enable(['subform_e4cjz3nf']) -
this.getComponent('component_ID')var subname = this.getComponent('subform_e4cjz3nf'); console.log('getComponent', subname); -
this.getValues()var data = this.getValues(); console.log(data); -
this.getValue('fieldName')var subname = this.getValue('subform_e4cjz3nf'); console.log('getValue', subname); -
this.setData(Value)this.setData({ subform_e4cjz3nf: [ { inputId: '1234', inputId2: 'value2' } ] })
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The sub-Form+ component's identifier |  |
| Name | Name you wish to keep for the sub-form+ |  |
| Label Width | Width of the label associated with an input field. It determines the horizontal space occupied by the label text |  |
| Label Wrap | If the label is longer than the allowed width the text will continue on another line |  |
| Hide Label | Hides the label on the form |  |
| Text Prompt | A description to aid the user when completing the field |  |
| Paging | Enables pagination |  |
| Page Size | Displays the number of entries per page |  |
| Show Control | Displays control button |  |
| Default Value | The default value which is filled in the field before the user changes it |  |
| Custom Class | An HTML class attribute which allows further customisation See Form Attribute > Style Sheets |  |
| Attribute Action | Enable Data Binding to connect the data to UI. Enable Hidden action to hide the field. Enable Disabled action to make the field unusable. Enable Deletable to delete the row in the sub-form. Enable Addible to add a row in the sub-form. |
 |
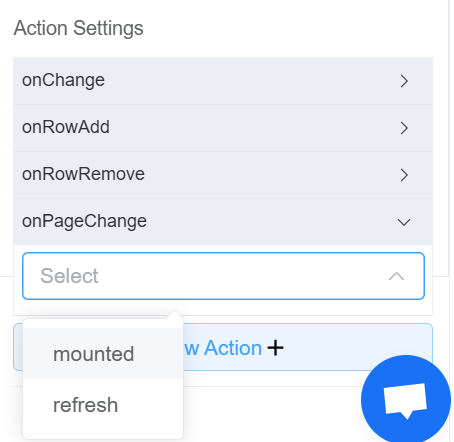
| Action Settings | Click on the drop-down to select the pre-defined methods you wish to apply to your component. In this case, you can choose either mounted or refresh for onChange, onRowAdd, onRowRemove, onPageChange |
 |
First time User?¶
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.